Chatbots are everywhere these days, from ordering pizza to booking appointments. But have you ever felt like they just don't get you? They misunderstand your questions, give irrelevant answers, and leave you frustrated instead of satisfied.
Enter the powerful duo of Vue.js and NLP (Natural Language Processing)! This dream team empowers you to build chatbots that truly understand your users. Imagine a chatbot that anticipates your needs, responds naturally to your questions, and feels like a real conversation instead of a robotic script.
This blog will be your guide to building such a dream chatbot. We'll delve into the world of Vue.js, the lightweight and flexible framework that makes creating intuitive user interfaces a breeze. Then, we'll unlock the magic of NLP, allowing your chatbot to analyse real human language and understand the nuances of your user's intent.
Get ready to build chatbots that not only respond, but truly conversing and leave users amazed. Let's dive in!
Why Vue.js and NLP are the Perfect Match for Building Smarter Chatbots
Enter the dynamic duo of Vue.js and Natural Language Processing (NLP), here to revolutionise the chatbot experience. Let's explore why this combination is the perfect recipe for building chatbots that understand, engage, and delight your users:
Vue.js: The Lightweight Champion of User Interfaces:
Vue.js isn't just another JavaScript framework; it's a developer's dream come true. Its simplicity and reactivity make building dynamic and intuitive user interfaces (UIs) a breeze. Imagine crafting chat windows that seamlessly adapt to user interactions, displaying clear messages and prompts.
Here's what makes Vue.js the UI MVP:
Single-File Components: Organize your code into reusable and manageable components, keeping your chatbot structure clean and maintainable.
Reactivity System: Instantly update the UI as the conversation unfolds, ensuring a smooth and responsive experience for your users.
Large Community: Tap into a vast network of developers, resources, and tutorials to support your chatbot's development journey.
NLP: Unlocking the Power of Human Language:
NLP is the secret sauce that makes your chatbot truly understand. Imagine a chatbot that can:
Analyze user intent: Go beyond keywords and grasp the underlying meaning behind user questions and requests.
Recognize context: Understand how previous interactions influence current conversations, creating a natural flow.
Personalize responses: Tailor the chatbot's responses based on user data and preferences, offering a unique and engaging experience.
Together, Vue.js and NLP create a formidable force in the chatbot world. You get:
Beautiful and intuitive UIs: Captivate users with a visually appealing and responsive interface.
Intelligent conversations: Engage users with chatbots that understand their intent and context, leading to a natural and satisfying interaction.
Faster development: Build chatbots quickly and efficiently with the power of Vue.js and readily available NLP tools.
Are you ready to build the next generation of chatbots that truly understand your users? Embrace Vue.js and NLP, and watch your chatbot evolve into an intelligent and engaging companion!
Building a Vue.js NLP Chatbot
So, you're ready to ditch the frustrating, robotic chatbots and build one that truly understands its users? Buckle up, because we're diving into the exciting world of creating a Vue.js NLP chatbot!
Choosing Your NLP Library:
First, let's pick the brains behind your chatbot - the NLP library. Popular options include:
Dialogflow: Google's cloud-based platform with pre-built agents and drag-and-drop conversation design.
Rasa: Open-source framework offering flexibility and customization, perfect for advanced users.
Custom Solutions: For complete control and unique needs, building your own NLP model might be the path.
So, here I will build Vue.js NLP chatbot with Dialogflow NLP library. We'll walk through the steps to create a simple Vue.js NLP Chatbot with code examples:
Steps to add Dialogflow chatbot in Vue.Js Apps
Here the instructions are given to explain how Dialogflow and Vue js are integrated with the help of Kommunicate.
Note: To keep it very simple and straight this tutorial explains with really basic and plain code development. This project is also available on my Github. To get an in-depth tutorial on how to integrate the bot into a website you can check here.
1. Create your Dialogflow chatbot
You can easily create a chatbot in Dialogflow or edit one of their sample chatbot templates, or download our sample bot. To go further, you can create your own Intents & Entities.
In case you want to know more about Dialogflow chatbot development, see the beginner’s guide to Dialogflow here.
2. Integrate Dialogflow chatbot with Kommunicate
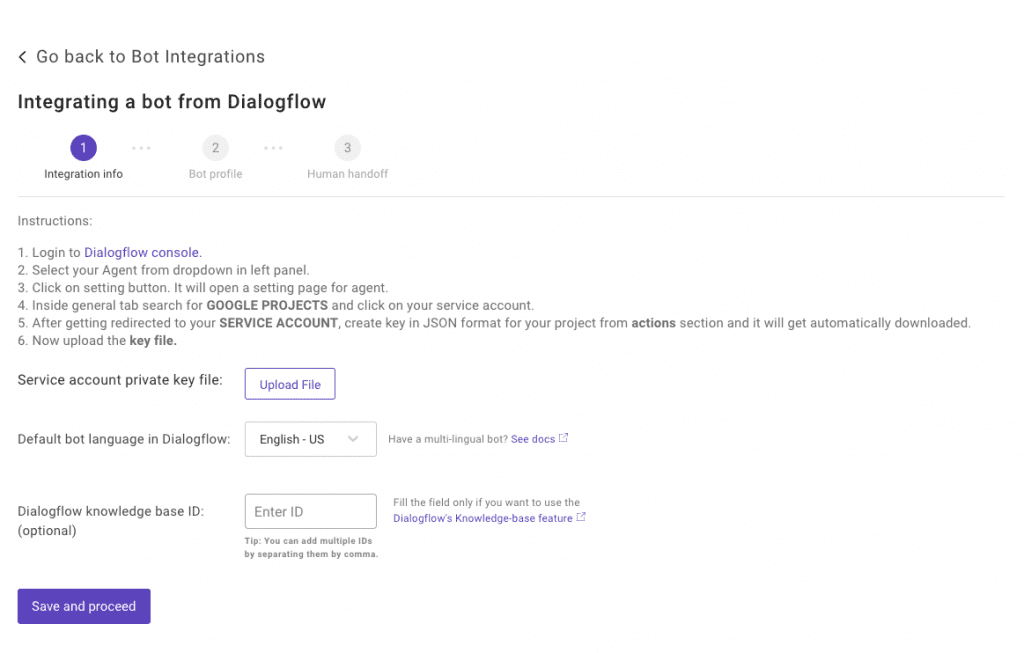
Login to your Kommunicate dashboard and open the Bot section. If you do not have an account, you can create one here. Locate the Dialogflow section and click on Settings.

3. Integrate chatbot – add chatbot in vue.js apps
Now, navigate to your Dialogflow console and download the service account key file. You can find the steps to download the service key file in the above image/modal.
Setup your bot’s name and profile picture and choose whether to allow the bot to human handoff. Click Finish bot integration setup to complete the integration. Your bot is now integrated.
You can create a new workspace and initialize the Vue.js app project or directly run your existing project by launching the server using the CLI command:
npm run serve
Installing chatbot in the vue.js component
To install the chat widget in the Vue.js component, you can either create a new component file or add the Kommunicate install code in your existing component file. A simple and effective way to solve this, it’s by adding your external script into the ‘Vue mounted()’ section of your component.
Run any code editor and open your workspace folder to further navigate to the component file.
Note: Vue Components are one of the important features of Vue.js that create custom elements, which can be reused in HTML.
To install the chatbot, open Kommunicate and navigate to Dashboard →Settings. Click on Install under the Configuration section. Copy the code and add it to your website or application.
Paste the javascript code into the component file inside the <script> tag. The code of the component should look like this:
<script>
export default {
methods: {
},
mounted (){
(function(d, m){
var kommunicateSettings = {"appId":"YOUR_APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
},
data: function(){
</script>
Note: Make sure you replace “YOUR_APP_ID” with your APP Id provided in the install section.
The npm run serve command launches the server watches your files and rebuilds the app as you make changes to those files. And app gets hosted on your localhost.
Congratulations! You've successfully built a Vue.js NLP Chatbot integrated with Dialogflow. Customize the conversation flow and enhance the bot's capabilities by utilizing Dialogflow's rich features.